TYPOGRAPHY AND HYPERTEXTUALITY - EXERCISES
28th August 2017 - 27th September 2017 (Week 1 - Week 5)
Ashila Putri Sandi (0332938)
Ashila Putri Sandi (0332938)
Typography & Hypertextuality
Exercises
Lecture/Tutorial 1: Introduction to Typography
It was our first day of Typography class and Mr. Vinod introduced himself to my class (batch August 2017). Not only introduced himself, Mr. Vinod also introduced us to Typography and how the procedure of the class. First thing first, Mr. Vinod asked us to make our e-portfolio or a personal blog for us to upload all of the assignments. He gave us some basic knowledge about typography and also gave us our first exercise.
Our first exercise was making a calligraphy. There were three types of calligraphy that we had to choose.
 |
| Fig 1. Round hand. http://www.calligraphy-skills.com/images/xcall-alphs-rndhnd.gif.pagespeed.ic.VnJUmQR3Iu.png |
 |
| Fig 2. Black Letter. https://i.pinimg.com/originals/81/36/8e/81368eb90ada1a0e0d74d63f5bbd9fb7.jpg |
 |
| Fig 3. Uncial. http://www.callifonts.com/images/794_63b-600dpi.jpg |
Lecture/Tutorial 2: Introduction to Typography
On the second week, Mr. Vinod told the whole class to continue doing our exercises (writing the letter A-Z/practice on the lines and circles). Then, Mr. Vinod gave us a basic brief about Typography. Typography has evolved over 500 years and typography itself is the art and technique of arranging type to make written language legible, readable and appealing when displayed. It can be used to deliver messages, decorate, and organizations an individual "identity".
Typography is the source of logotype (specific font design of a brand as an identity). Techniques that are used to learn typography isn't just by books or lectures. It can be from practice, observation or from seniors. Mr. Vinod also asked us to do some research about some typography artists such as Paul Rand, Freeman Lau, Suzana Lico, William Harold Wong, and more. It's also necessary to understand design including typography even though you're in marketing and business platform.
"Typography is Art
Good Typography is Art"
Mr. Vinod also explained about a few terms in Typography.
Font came from the term 'found' which came from the term 'foundry'. A foundry is a place where the process of melting of metals, carvings, etc. happens.
Font is a set of type of one particular face and size. Eg. Georgia Regular, Georgia Italic, Georgia Bold.
Typeface is a particular design of type. Eg. Georgia
Typefamily is a range of typeface designs that are variations of one basic style of alphabet. Eg. Georgia Light, Georgia Black
Typefamily is a range of typeface designs that are variations of one basic style of alphabet. Eg. Georgia Light, Georgia Black
 |
| Fig. 4 The Example of Typefaces accessed on https://www.bing.com/images |
Lecture/Tutorial 3: Type Expression
On the third week we were told to gather around a table then we presented our calligraphy and lettering exercises that we were asked to do weeks before. While each of us presented our works, Mr. Vinod gave each of us a feedback. After the presentation, we were given the next task which is to make an animated typeface using our own names. First, we were told to make a sketch of our names that should expressing our personality. After sketching out a few typefaces that express some of my personality, After this exercise, we were given an assignment which is to express six words (deep, dig, crooked, jumbo, hollow, and noisy) using fonts that were given to us and we should bring our work a week after.
Lecture/Tutorial 4: Typography Anatomy
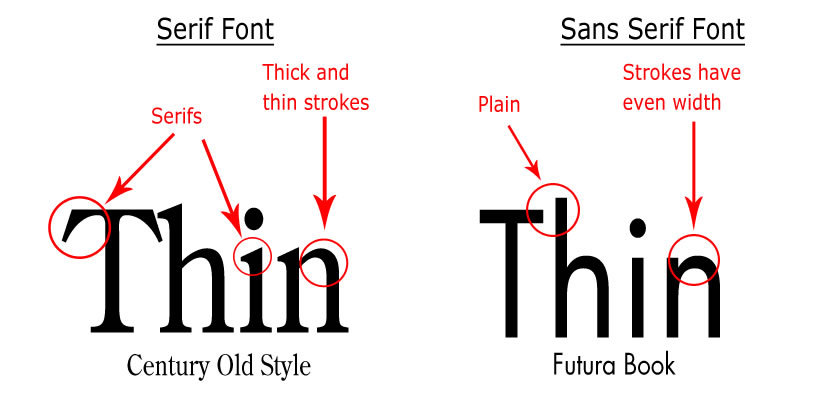
Our 4th week was started with the explanation of typography anatomy. We were taught about the characteristic and anatomies of letterforms. Also Mr. Vinod told us about the component parts of a letterform which each letter has specific names for their characteristic or it is called lexicon. It would be great knowing a letterform’s component parts, it makes much easier for us to identify specific typefaces. These are the characteristics that we should know,
ASSIGNMENT BRIEFS
Exercises (20%)
The Brief Exercises.
Duration of Assignment 4 Weeks (Briefing on Week 1)
DEADLINE Week 5
Description
Throughout the beginning and the middle of the semester, exercises will be prescribed at various phases of the module. These exercises will aid and benefit you in your quest to gain theoretical and practical knowledge in Typography that will inform you and provide you with the necessary experience to take on the module’s projects.
All exercises prescribed are to be completed and documented (labeled, clean, clear & concise) in your eportfolio and Hardcopy portfolio respectively.
The exercises are as follows:
1) Calligraphy
2) Lettering
3) Type Expression
Calligraphy:
You will choose a calligraphic hand (Round Hand, Black Letter, Uncial). You will complete the prescribed exercises (vertical lines, horizontal lines, circular lines and letters a–z). Upon completion of the prescribed exercises, you shall write a small 3 or 4 line passage/poem. You have 2 weeks for this exercise; it is to be done in class and at home. (2 weeks).
Lettering:
Draw out the letters of your name. Try to see your personality or character in the design of the letters. Using the appropriate software, animate the drawn-out letters while ensuring the animated gif stays within the character and personality. (1 week).
Type Expression:
You will be given 6 words to compose and express. You will be given a set of typefaces to work with. Through iteration, use the appropriate typeface and compose the letters in a manner that allows meaning of the word to become visible. (1 week).
Requirements
To complete and to showcase mastery in the exercises prescribed in its various forms over the 13 week period. This process is repeated for all 8 weeks. The work is compiled logically and chronologically in an A3 clear sheet folder and documented on the students’ eportfolio.
Submission
Exercises (20%)
The Brief Exercises.
Duration of Assignment 4 Weeks (Briefing on Week 1)
DEADLINE Week 5
Description
Throughout the beginning and the middle of the semester, exercises will be prescribed at various phases of the module. These exercises will aid and benefit you in your quest to gain theoretical and practical knowledge in Typography that will inform you and provide you with the necessary experience to take on the module’s projects.
All exercises prescribed are to be completed and documented (labeled, clean, clear & concise) in your eportfolio and Hardcopy portfolio respectively.
The exercises are as follows:
1) Calligraphy
2) Lettering
3) Type Expression
Calligraphy:
You will choose a calligraphic hand (Round Hand, Black Letter, Uncial). You will complete the prescribed exercises (vertical lines, horizontal lines, circular lines and letters a–z). Upon completion of the prescribed exercises, you shall write a small 3 or 4 line passage/poem. You have 2 weeks for this exercise; it is to be done in class and at home. (2 weeks).
Lettering:
Draw out the letters of your name. Try to see your personality or character in the design of the letters. Using the appropriate software, animate the drawn-out letters while ensuring the animated gif stays within the character and personality. (1 week).
Type Expression:
You will be given 6 words to compose and express. You will be given a set of typefaces to work with. Through iteration, use the appropriate typeface and compose the letters in a manner that allows meaning of the word to become visible. (1 week).
Requirements
To complete and to showcase mastery in the exercises prescribed in its various forms over the 13 week period. This process is repeated for all 8 weeks. The work is compiled logically and chronologically in an A3 clear sheet folder and documented on the students’ eportfolio.
Submission
- Exercises to be documented in an A4 Clear Sheet folder, logically and chronologically. The works must be labeled and dated.
- Eportfolio posts at the end of the assessment task labeled and dated, with images captured well and in a good light in so that the works are pleasing to the eye and legible.
Objectives
- An appreciation and understanding for the evolution of Typography.
- An appreciation of the skills sets and mental discipline required in Typography
- To develop necessary skills and sensibilities for effective typographic communication.
Exercise
Exercise 1 (Week 1) – Calligraphy
Requirements:
Requirements:
- A4 size white blank paper
- 3.0 Calligraphic pen(s)
- Portfolio (A4 Size)
- Name, Student ID, Date to be labeled
Step by step :
- Prepare a couple of graph papers (include the rough paper) and two calligraphy pens
- Next, make a vertical line with the calligraphy pen of your choices on the graph paper.
- Then, make a horizontal line with the calligraphy pen.
- The third one is making a circular line with the same nib you use before.
 |
| Fig 1.1. (Left) Strokes in Vertical, Horizontal, Circle |
 |
| Fig 1.2. First attempt of Vertical lines |
 |
| Fig 1.3 First attempt of Horizontal lines |
 |
| Fig 1.4 Second try of Horizontal lines |
 |
| Fig 1.5. First try of the Circles |
 |
| Fig 1.6 Second try of the Circles |
 |
Fig 1.7 Third time for the Circular
Exercise 2 (Week 2) – Calligraphy (2)
Requirements:- A4 size white blank paper
- 3.0 Calligraphic pen
- Name, Student ID, Date to be labeled
 |
| Fig 2.1 "Foundational Hand" access from http://www.learncalligraphy.co.uk/roundhand.html for my guidance |
 |
| Fig 2.2 Practicing Round hand |
 |
| Fig 2.3. Rough Papers for Practicing |
 |
| Fig 2.4 The Alphabets of Round Hand Calligraphy a-i |
 |
| Fig 2.5 The Alphabets of Round Hand Calligraphy j-r |
 | |
|
 |
| Fig 2.10 Final try of writing the quote |
 |
Fig 3.1 The result with a different nib  Fig 3.2 Letter a-z with a different type of nib |
 |
Fig 3.3 Trying to Write the Quote on Graph Paper Fig 3.4 The Final of Writing The Quote |
 |
| Fig 3.1 Early concept sketches for the logotype |
 |
| Fig 3.2 Illustrating the logotype on Adobe Illustration |
 |
| Fig 3.3 Artboards for the lettering animation |
Done with the illustration, then we used Adobe Photoshop to make a GIF for our own logotype. With the help of Mr. Jeff, I made my logotype appear one by one to point out the food aspect. I also made the movement a little bit more bumpy to represent my personality which is cheerful.
 |
| Fig 3.5 In the middle of making the GIF |
Feedback
[Week 2]
Specific Feedback
On my circle line: Mr. Vinod told me that my circles were too round and I have the same problem as anybody else. On my horizontal and vertical lines: Mr. Vinod taught me how to use the calligraphy pen correctly. Moreover, Mr. Vinod told me to practice on the horizontal and vertical line first before doing the calligraphy.
General feedback
We have to make sure that we hold our pens at the right angle. Also always control or maintain the way we hold our pens all the time.
[Week 3]
Specific Feedback
After I presented my calligraphy assignment to the class, Mr. Vinod gave me some advice. Firstly, I need more practice to reach a better work. He said that my work was average and that's totally fine because different people have different skills, and of course different effort to put. Well, I've tried my best and Mr. Vinod said I already put a lot of hard work. My issues were the spacing between each line and each word. Also, I have to manage my calligraphy to be more consistent by each letter. After the calligraphy session, Mr. Vinod gave us some rough brief about lettering. Then, we had to draw our names, and transfer it to illustration. After that make a GIF from the drawing. I was kind of confused at first, but with a really short time I finally figured it out what to make. Mr. Vinod told me to make something that reflects myself, so I made something that could represent myself; food. After I finish the GIF, Mr. Vinod gave a little feedback. He said It would be better if my GIF was not shaky. So I tended to renew it.
General Feedback
Generally, Mr. Vinod said that different people have different type while working. In this case, some of my friends did a really great job and others need more practice and advice. Moreover, we also have to be able to manage our time properly, because there are a lot of things to do but so little time. Put a lot of time on one work is good, by keep repeating and practicing to reach our best but however, we still have to move forward because we have to be concern about the deadline.
[Week 4]
Specific Feedback
Calligraphy : I found it's easier for me to use the different type of nib (for my pen), so I’ve done a more practice of my quotes and Mr. Vinod told me I still have to work on the spacing, and I still have inconsistency, but my work was better than it was before.
Name Lettering: Mr. Vinod told me to put all of the sketches followed by single artwork and the artboard steps together in the folder neatly. After Mr. Vinod and Mr. Shamsul saw my animated artwork, Mr. Shamsul told me to change the animation for the letter “L” which was sausage. He said that it could be better if the sausage moves like a snake (what I got from his explanation). Also, for the letter “A” which was a cheese, Mr. Vinod told me to let it be there instead of appearing from the side.
Six words Lettering :
- Jumbo: It could be better if it's bigger
- Noisy: Acceptable, good
- Hollow: re-work
- Deep: re-work
- Crooked: refine
- Dig: refine
General Feedback
Mr. Vinod reminded us to do any digital works on Adobe Illustrator as Photoshop is for photos/images it works on pixels, while we are working on vectors. Mr. Vinod and Mr. Shamshul also explained that they are not very forgiving so they reminded us to always get things done and manage our time well. If we were absent, we should find out and approach our friends to ask what should we do and what should be done in the next week. Mr. Vinod also explained that while crafting our letterings it should be clear, concise, and consistent. We were also told that our blog doesn't necessarily have to be too advanced as we are still at a point where we don't really understand layouts on typography yet. So we need to learn more and read more also borrow more books on the library also Mr. Vinod said that we need to make our blog simple, concise and also neat.
[Week 5]
[Week 5]
Specific Feedback :
This week is a Final Submission week, thus we have to submit our works both hardcopy and the e-portfolio as well. Then, Mr. Vinod and Mr. Shamsul checked out my blog and gave me some feedback. I’ve done some changes to my previous work (the animated name), and they said it was better than before. Then for the 6 words assignment, Mr. Vinod told me that I need to push my self harder and work faster. Then for my animated for the word “Jumbo” Mr. Vinod and Mr. Shamsul said that I should give a little break at the end of the GIF, and also change the appearing of the letter “O” as if the “O” appear like it falls “boom” to the artboard. Lastly, I submited my hard copy portfolio to Mr. Vinod and Mr. Shamsul then they looked it up. At the same time, Mr. Vinod checked my e-portfolio and gave me some feedback to my blog. Mr. Vinod told me to put “Book of The Week Section after the feedback and reflection section. For the hardcopy portfolio there was some printed artwork that didn’t print on the center, so I should replace it to make it nice and neat.
General Feedback :
For general feedback, Mr. Vinod told us to document any work that we have done. The function was so that we could learn from our previous work and see the difference, also learn which part should we fix or refine. Also, for more inspiration and reference, we could try to see other friends’ works. For the e-portfolio Mr. Vinod told us to make sure that our blog contain 4 labels for each subject, and also always pay attention when taking a documentation of our works. It must be clear and no shadow, because the look of the blog can effect the marking. Then we were told to gather around the table to see Mr. Vinod presenting the next assignment. The assignment was making a book with InDesign. We were told to make a story titled Mister Babadook.
Reflection
Experience
I was so excited about the first week, it was actually kind of tiring but I had fun with all of my new friends from different countries. It was also frustrating on the calligraphy assignment because I wasn't prepared to write calligraphy which I found very hard for me at first. I also couldn’t seem to control my pen and draw the lines straightly. On the second week, I manage myself to do more exercises on the horizontal & vertical and I chose one type of calligraphic hand. Firstly, I was quite skeptical about myself and my capability of this subject, but I tried to be more confident about my work by keep trying. It felt like I was doing great, but then I saw anyone else’s work and I felt so insecure. However, practice makes perfect so I tended to try and practice more. The third week was a little bit more hectic because there were so many deadlines, and I didn’t manage my time properly. I was run out of ideas, so It took me so long for the lettering assignments.
Observation
On the first week, I observed that we have to hold our pen correctly and stand still while writing. I also learned that it is important to do our work neatly, and by making a reflective design blog I could teach myself how to organize my work properly. On the second week, I realized that I suited with the slanted nib pen better than when I drew with the flat nib. So I tried to re-do my work again. On the third week, I realized that I need to work faster and think bigger. Because “so many things to do so little time”, but of course I had to make sure that my work was good enough.
Findings
Throughout these past 5 weeks,my findings are:
1. It is very important to save and store our work.
2. Also, we have to know our progression by learning and fixing our mistakes, from that we could improvise our work/artwork.
3. Time management is very important, we have to be able to manage ourselves to be more creative and work fast at the same time. Although, sometimes it's kind of hard for me to think fast when it comes to finding ideas, but I am getting used to it at Mr. Vinod's class
4. Self-critical for self-improvement is important but we have to concern about the deadlines of our work/submission.
5. Be hard on yourself, always hungry for something that you don't know, explore more and read more books.
1. It is very important to save and store our work.
2. Also, we have to know our progression by learning and fixing our mistakes, from that we could improvise our work/artwork.
3. Time management is very important, we have to be able to manage ourselves to be more creative and work fast at the same time. Although, sometimes it's kind of hard for me to think fast when it comes to finding ideas, but I am getting used to it at Mr. Vinod's class
4. Self-critical for self-improvement is important but we have to concern about the deadlines of our work/submission.
5. Be hard on yourself, always hungry for something that you don't know, explore more and read more books.
“Not every person has the same kinds of talents, so you discover what yours are work with them”.
- Frank Gehry
“Work hard beats talent, when talent fails to work hard”. - Kevin Durant
Book of the Week
Week 1 & 2
I LOVE BODONI by TwoPoints.Net
This book is very interesting and it's about the history of this typeface named Bodoni which was created by Giambattista Bodoni in 1798 along with punch cuts for various sizes. This typeface is used mainly for books printed in letterpress. Bodoni drew inspiration from elements of the English typeface; Baskerville and the French typeface Didot, with the end result widely-regarded as one of the most influential and easily-recognized typefaces in the history.
Gambattista has been called "the father of modern type" and the typeface Bodoni is at once modern and traditional. Also, a study in contrasts, the extreme variance between thick and thin strokes lends boldness and body to the typeface.
This book also presents and shows a lot of pictures which make it more interesting. The pictures are basically some artworks that used Bodoni as their typeface. Each picture has detail information about the artwork.
I really adore this book not only because the artworks are very inspiring but also because the proportion and composition of the book that make read easily.
HANDFONT, HANDWORK
This one has a lot more picture and less explanation. This book collected fonts and images which have a new analog expression; includes analog taste hand fonts such as handwriting, drawing font, typewriting letter, etc.. Also the image such as a notebook, a sketchbook, a T-shirt, a board, and much more.
 |
| The inside look of both books |
Week 3&4
THE TYPOGRAPHIC UNIVERSE by Steven Heller& Gail Anderson
This book is an inspiring sourcebook for typography. It reveals the world of letterforms around us. The focus of this book is it collected together images of unexpected letterforms found in natural, artificial, and urban environments, as well as examples of the unusual, original, and often eccentric types created by designers both accidentally and deliberately.
I learned something new from this book and got a lot of inspiration after reading it. There are a lot of types of letterform that we can find in our daily basis.
- An Objectified type: Which is an ambitious kind of visual punning
- A Bodily type: Which designing letterforms from either individual body parts or the entire human body. Which is not as easy as it looks to design it.
- Edible type: Letterforms made from nature's bounty, from flora and fauna.
- Industrial type: Letterform built from gears of machinery, pipes, ducts, etc.
- Outdoor type: Street-smart lettering came from the outdoor scenery which are shapes and objects, both man-made and natural, that are ripe for type-casting; the earth and heavens are full of signs, mark, scratches, and scrawls that inspire typographic recognition.
- Sculptural type: Which using stone, marble, metal, steel, and many other materials.
- Element type: These are typographic forms that morph and mutate, and must be captured in static frames before they disappear or radically change shape and color.
- Anarchic type: Gives the illusion of similar condition. The anarchic letterforms and typography in this section are limited by their respective boundaries, but not by overreaching aesthetic decree.
- Floral type: Letterforms and typefaces out of flowers, shrubs, leaves, and other flora.
- Animal type: Which creating a range of types that appropriated the bodies and characters of different creatures for a variety of reasons.
- Ghost-type: The types referred to as "ghost" are faded letters no longer in use; the painted remnants of past businesses, products, and services that have been allowed to live on but are scarcely noticed by the passer-by.
What I like about this book is because all of the examples and pictures are really interesting. These are some pictures that I found quite interesting :
An Essay on TYPOGRAPHY by Eric Gill
It was kinda hard for me to understand the language of this book. What I mean is that there are some words that I wasn't familiar enough, so I had to do research while reading the book. On the other hand, this book is very informative. This book talks about lettering, typography, punch-cutting, etc. but I was just focused on the lettering and typography section.
Gill begins his books with a chapter entitled "Time and Place". This chapter is more about culture in general than typography. The chapter compares Industrialism to traditional crafts, noting the two are completely different and that one is largely bereft of humanity whilst the other embodies it. The chapter largely deals with the idea that design must now work for machines to mass reproduce rather than just one artisan producing unique works. Gill's concern is that humanity is lost in this exercise. This chapter can be applied to the web in many ways - making a website human and usable by humans is still a major challenge that faces designers today. Technology does not solve everything - humanity is just as important.
In the section entitled Lettering, Gill lends his views on letter form history and follows their evolution from Trajan’s Column in Rome to the printed page of the 1930’s with his own engravings presented to illustrate the walk-through.Letters are signs for sounds. Signs for numbers and other things may in practice be included, though they are not strictly letters.
Art and morals are inextricably mixed. but the art of lettering is freer from adulteration than most arts; Among the Chinese, good writing is more highly honored than painting.
At times Gill is somewhat idealistic but many of the arguments he makes are timeless and most of his advice is practical- consisting of basic truths which will apply to the craft no matter what tools or level of technology are employed in the creation and implementation of letterforms.
In Typography, a clear line is drawn between mechanized industry, seen as the work of many as opposed to fine craftsmanship, being the work of the individual. With his focus more on the social aspect of these ‘two worlds’ of typography, Gill explores and defines the limits inherent to each:
…the commercial article at its best is simply physically serviceable and, per accidens, beautiful in its efficiency; the work of art at its best is beautiful in its very substance and, per accidens, as serviceable as an article of commerce


























Comments
Post a Comment